Table of Contents

In today’s digital age, website performance plays a critical role in determining the success of online businesses and organizations. Users expect fast-loading web pages and seamless browsing experiences, and any delays or interruptions can lead to frustration and abandonment. Consequently, optimizing website performance has become a top priority for website owners and marketers alike. In Business Onboarding comprehensive guide, we will delve into the strategies and techniques for improving page load times and reducing bounce rates using Google Analytics, a powerful tool for tracking and analyzing website performance metrics.
Understanding Page Load Times
Page load time, often referred to as page speed, is the duration it takes for a web page to fully load its content in a user’s browser. It is a critical factor in determining user satisfaction and engagement, as faster load times contribute to a positive user experience and higher conversion rates. Several factors can influence page load times, including server response time, file size, browser caching, and the presence of render-blocking scripts.
Measuring Page Load Times with Google Analytics
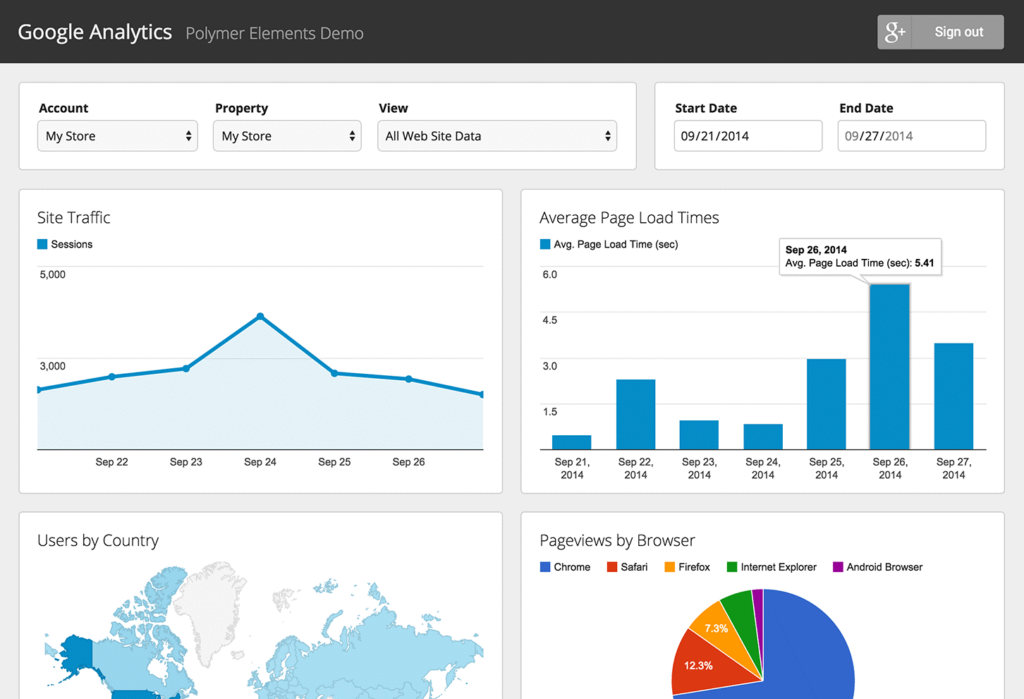
Google Analytics provides valuable insights into page load times through its Site Speed reports. These reports track various metrics related to page speed, including average page load time, server response time, and page render time. By analyzing these metrics, website owners can identify performance bottlenecks and prioritize optimization efforts to improve the overall user experience.
Analyzing Page Speed Data
Once page speed data is collected in Google Analytics, it can be analyzed to identify trends, patterns, and areas for improvement. Key metrics to consider include:
- Average Page Load Time: This metric represents the average time it takes for a page to load across all sessions on the website. A lower average page load time indicates faster performance and a better user experience.
- Server Response Time: Server response time measures the time it takes for the web server to respond to a user’s request. A high server response time can delay page loading and negatively impact user experience.
- Page Render Time: Page render time reflects the time it takes for the browser to render the page content and display it to the user. Optimizing render time involves minimizing the number of render-blocking resources and optimizing code execution.

Identifying Performance Issues
Google Analytics allows website owners to drill down into page speed data to identify specific performance issues and their underlying causes. Common issues that can affect page load times include:
Large file sizes, such as images, videos, and scripts, that increase load times.
Slow server response times due to server overload or inadequate hosting resources.
Render-blocking scripts and stylesheets that delay page rendering and interactivity.
Lack of browser caching, which requires users to download resources each time they visit a page.
By diagnosing these issues using Google Analytics, website owners can take targeted action to optimize performance and improve user experience.
Strategies for Improving Page Load Times
Optimizing page load times requires a combination of technical optimizations, content optimizations, and best practices. Here are some effective strategies for improving page speed:
1. Optimize Image Size and Format
Images are often the largest contributors to page size and can significantly impact load times. To optimize image performance, website owners should:
Compress images to reduce file size without sacrificing quality.
Use appropriate image formats (e.g., JPEG for photographs, PNG for graphics) to minimize file size.
Leverage responsive images and srcset attributes to serve appropriately sized images based on device resolution.
2. Minimize HTTP Requests
Reducing the number of HTTP requests required to load a page can help speed up load times. Website owners can achieve this by:
Combining and minifying CSS and JavaScript files to reduce file size and the number of requests.
Limiting the use of third-party scripts and plugins that add additional overhead to page loading.
Implementing lazy loading for images and other non-critical resources to defer loading until they are needed.

3. Enable Browser Caching
Browser caching allows users to store static resources locally, reducing the need to download them on subsequent visits. Website owners can enable browser caching by:
Setting appropriate cache-control headers to specify how long resources should be cached.
Utilizing cache busting techniques to ensure that updated resources are downloaded when necessary.
4. Reduce Server Response Time
Improving server response time requires optimizing server configuration and infrastructure. Website owners can:
Upgrade to a faster web hosting provider with optimized server hardware and network infrastructure.
Implement caching mechanisms at the server level to cache frequently accessed resources and reduce response times.
Minimize database queries and optimize database performance to reduce server workload.
5. Eliminate Render-Blocking Resources
Render-blocking resources, such as JavaScript and CSS files, can delay page rendering and interactivity. Website owners can mitigate this issue by:
Minimizing the use of render-blocking scripts and stylesheets, especially in above-the-fold content.
Utilizing asynchronous loading techniques and defer attributes to load non-critical resources after the page has rendered.
Inlining critical CSS and deferring non-critical CSS to prioritize above-the-fold content.
6. Implement Content Delivery Networks (CDNs)
CDNs distribute website content across multiple servers worldwide, reducing latency and improving load times for users across different geographic regions. Website owners can:
Utilize a CDN to cache and deliver static resources, such as images, CSS, and JavaScript files, from servers closer to the user’s location.
Configure the CDN to automatically compress and optimize resources for faster delivery.
Using Google Analytics to Monitor Performance Improvements

After implementing optimization strategies, it’s essential to monitor their impact on page load times and user experience. Google Analytics provides several tools and reports for tracking performance improvements over time:
1. Site Speed Reports: Google Analytics’ Site Speed reports offer valuable insights into page load times, server response times, and other performance metrics. Website owners can monitor changes in average page load time and identify improvements or regressions in performance.
2. Behavior Reports: Behavior reports, such as Behavior Flow and Site Content, allow website owners to analyze user engagement and navigation patterns. By tracking bounce rates and exit rates for specific pages, website owners can identify pages with high abandonment rates and investigate potential performance issues.
3. Conversion Reports: Conversion reports, including Goal and E-commerce tracking, provide insights into user behavior and conversion rates. Website owners can correlate changes in page load times with changes in conversion rates to assess the impact of performance improvements on business objectives.
4. Real-Time Reports: Real-time reports allow website owners to monitor page load times and user interactions in real-time. By observing user behavior as it happens, website owners can identify performance issues as they occur and take immediate action to address them.
Conclusion
Optimizing website performance is essential for delivering a seamless user experience and achieving business objectives. By improving page load times and reducing bounce rates, website owners can enhance user satisfaction, increase engagement, and drive conversions. Google Analytics serves as a powerful tool for tracking and analyzing performance metrics, identifying areas for improvement, and monitoring the impact of optimization efforts over time. By implementing the strategies outlined in this guide and leveraging Google Analytics to measure performance improvements, website owners can create fast, responsive, and user-friendly websites that delight visitors and drive results.
This comprehensive guide provides a detailed overview of optimizing website performance with a focus on improving page load times and reducing bounce rates. By understanding the importance of page speed, analyzing performance data, implementing optimization strategies, and leveraging



Leave a Reply